If you’ve spent any time on the internet at all, you’ve probably come in contact with an animated GIF. It’s an image file that allows you to feature animated images that makes it seem like the image is moving. Think of them as a hybrid between a still image and a video.
Why are GIFs great additions to your marketing? They’re easy to consume, provide a new way to capture your viewers’ attention, and can have a serious emotional impact. Considering content that makes us feel something encourages us to share, these tiny animations are worth experimenting with.
The best part about GIFs is that they aren’t too hard to make. If you have access to Photoshop and a few minutes to spare, you can create an animated GIF in no time by following the steps below.
In this tutorial, I’m using the Creative Cloud 2015 version of Photoshop, but the steps should be similar in other versions.
Click here to download our free guide to designing high-quality graphics.
How to Create an Animated GIF in Photoshop
Here’s an example of an animated GIF you might make using this tutorial:
Alright, let’s get started!
Step 1: Upload your images to Photoshop.
If you already have images created …
Gather the images you want in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack.
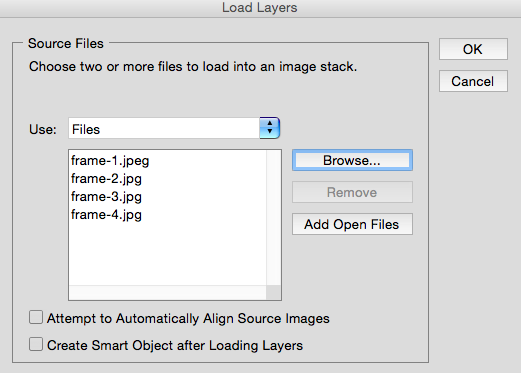
Then, select Browse and choose which files you’d like to use in your GIF, then click OK.

Photoshop will then create a separate layer for each image you’ve selected. Once you’ve done that, skip to step two.
If you don’t already have the series of images created …
Create each frame of the animated GIF as a different Photoshop layer. To add a new layer, chose Layer > New > Layer.
Be sure to name your layers so you can keep track of them easily when you make your GIF. To name a layer, go to the Layer panel on the bottom right of your screen, double-click on the default layer name, and type in the name you want to change it to. Press Enter when you’re finished.
Once you have your layers in there and you’ve named them all, you’re ready for step two.
Pro Tip: If you want to combine layers so they appear in a single frame in your GIF, turn visibility on for the layers you want to merge (by clicking on the “eye” to the left of each layer name so only the eyes for the layers you want to merge are open). Next, press Shift + Command + Option + E (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop will create a new layer containing the merged content, which you should also rename.
Step 2: Open up the Timeline window.
To open Timeline, go to the top navigation, choose Window > Timeline. The Timeline will let you turn different layers on and off for different periods of time, thereby turning your static image into a GIF.
The Timeline window will appear at the bottom of your screen. Here’s what it looks like:
Step 3: In the Timeline window, click “Create Frame Animation.”
If it’s not automatically selected, choose it from the dropdown menu – but then be sure to actually click it, otherwise the frame animation options won’t show up.
Now, your Timeline should look something like this:
Step 4: Create a new layer for each new frame.
To do this, first select all your layers by going to the top navigation menu and choosing Select > All Layers.
Then, click the menu icon on the right of the Timeline screen.
From the dropdown menu that appears, choose Create new layer for each new frame.
Step 5: Open the same menu icon on the right, and choose “Make Frames From Layers.”
This will make each layer a frame of your GIF.
Step 6: Under each frame, select how long it should appear for before switching to the next frame.
To do this, click the time below each frame and choose how long you’d like it to appear. In our case, we chose 0.5 seconds per frame.
Step 7: At the bottom of the toolbar, select how many times you’d like it to loop.
The default will say Once, but you can loop it as many times as you want, including Forever. Click Other if you’d like to specify a custom number of repetitions.
Step 8: Preview your GIF by pressing the play icon.
Step 9: Save your GIF to use online.
Satisfied with your GIF? Save it to use online by going to the top navigation bar and clicking File > Export > Save for Web (Legacy).
Next, choose the type of GIF file you’d like to save it as under the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to prevent color banding. If your image employs a lot of solid colors, you may opt for no dither.
The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe, a higher dithering percentage translates to the appearance of more colors and detail – but it increases the file size.
Click Save at the bottom to save the file to your computer. Now you’re ready to upload this GIF to use in your marketing!
Upload the GIF file into any place online that you’d put an image, and it should play seamlessly. Here’s what the final product might look like:
How to Use GIFs in Your Marketing
1) On social media.
Pinterest was the first to enable animated GIFs, followed by Twitter. And by the summer of 2015, Facebook also jumped on the GIF bandwagon. On any of these social feeds, animated GIFs can be a great way to stand out in a crowded News Feed.
For example, check out how Samsung used a GIF to promote a product:
You just HAVE to send one more GIF on Twitter before your phone dies? Switch to Ultra Power Saving Mode. #GALAXYS5 http://pic.twitter.com/nvGXD5IE22
— Samsung Mobile (@SamsungMobile) June 18, 2014
Want to include animated GIFs in your own social media posts?
- Click here for instructions for Twitter.
- Click here for instructions for Facebook.
- Click here for instructions for Pinterest.
2) In your emails.
Animated GIFs display in email the same way a regular image does. So why not spruce up your emails by replacing still images with animated ones?
Not only could this help capture recipients’ attention from novelty alone, but it could also have a direct impact on your bottom line. An A/B test conducted by BlueFly concluded that emails featuring an animated GIF pulled in 12% more revenue than their non-animated version.
Make use of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Check out the GIF below from women’s clothing shop Ann Taylor LOFT: They made a present look like it’s shaking to create intrigue and get recipients to click through to “unwrap” their gift.
Image Credit: Litmus
3) In blog posts.
Your blog post doesn’t have to be about animated GIFs or structured like a BuzzFeed-style listicle to include GIFs. (Although we do love a good dose of silly listicle GIFs every once in a while.)
For example, my colleague Ginny Soskey created a simple, animated GIF to explain the definition of a call-to-action for this blog post.
Here’s another example of an animated GIF from our post on office kitchen recipes:
How will you use GIFs in your marketing? Share with us in the comments.
Editor’s Note: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness.
from HubSpot Marketing Blog http://ift.tt/1j6Odqs via video company
from Tumblr http://ift.tt/1OWZuLV
No comments:
Post a Comment